Stavebnicový přístup k tvorbě webu
Reading Time: 3 minutesV poslední době mě baví jeden přístup k návrhu webů a k práci s nimi. Namísto klasických prvků jsou weby stavěny z velkých rozeznatelných bloků. Vypadá to jako stavebnice.
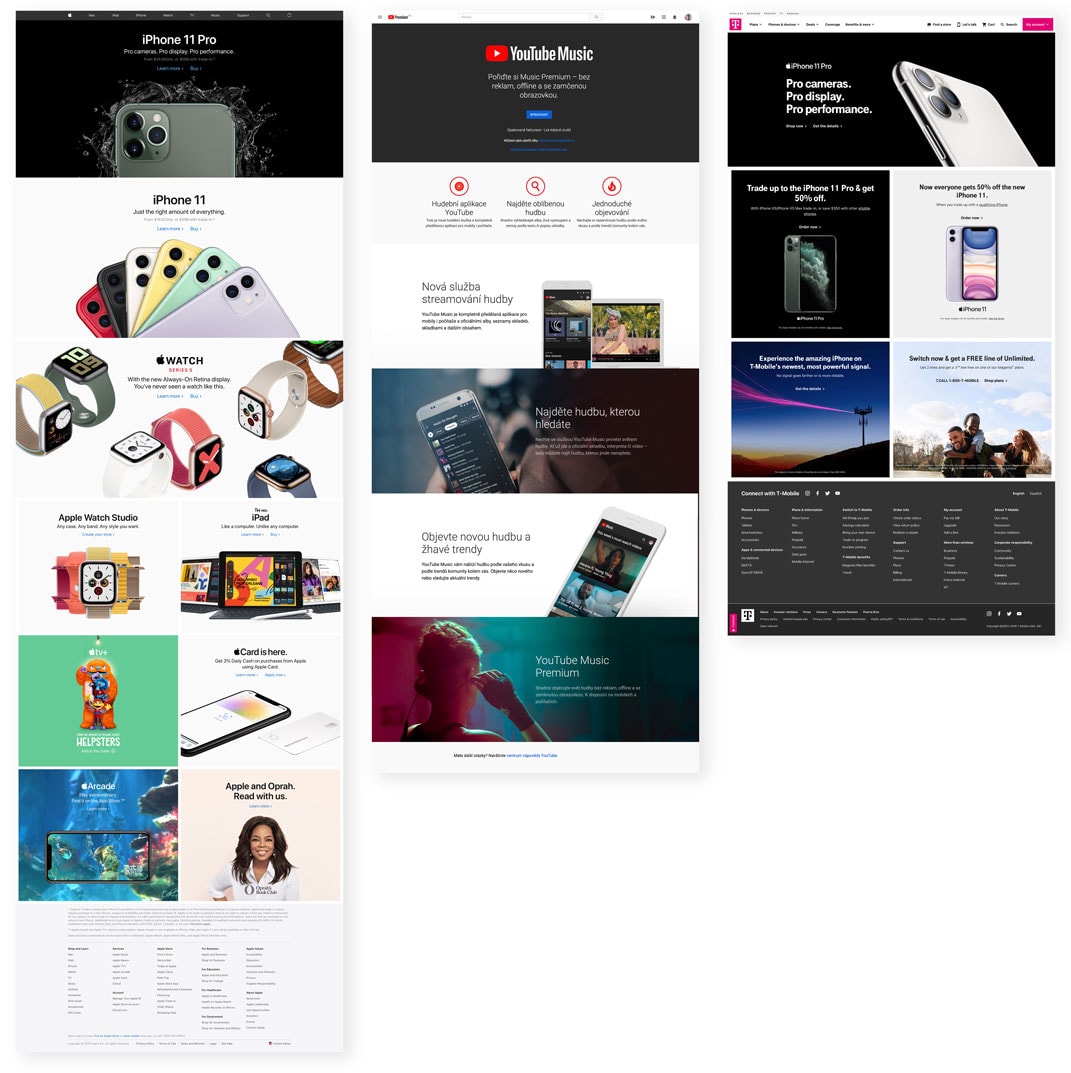
Designově to je docela trend. Vídám to třeba u Applu, Youtube a dalších velkých webů. Funkčně nevím, jestli s tím pracují, jak si představuju. Vidím v téhle stavebnici ale taky obrovskou funkční výhodu.
Jednoduše z těch kostiček postavíte zákaznickou zkušenost na míru. Zároveň postavíte podstránku, homepage nebo jakýkoliv rozcestník na míru cílům firmy.
Napřed o čem to vlastně mluvím.

Takhle nějak to vypadá. Z tradiční sestavy prvků na homepage nebo nějakém rozcestníku uděláte velké bloky pro nejdůležitější odkazy. Ty by měly jít naproti cílům webu.
Prioritizace většího počtu sdělení
Určitě to znáte. Web, který křičí 5 výzev k akci, působí chaoticky, nesmyslně a mate návštěvníky. Každá podstránka by měla mít přesně jeden cíl. V praxi se to ale bohužel neděje. Proto by měla alespoň směrovat návštěvníky primárně k tomu nejdůležitějšímu cíli.
Co ale s těmi sekundárními? Bastlí se někam, kde je zrovna místo, nebo kde se to vizuálně hodí, když už tam musít z nějakého důvodu být.
Ve stavebnicovém přístupu je to jednoduché: Prioritní sdělení jsou velké bloky nahoře seřazené od nejdůležitějších. Méně prioritní mají poloviční velikost, jsou na webu dole a v mřížce vedle sebe.
Díky tomu můžete mít na rozcestníku tolik sdělení, kolik jen chcete. Jen je seřadíte podle priorit a těm důležitým dáte větší blok.
Personalizace
Výhoda velkých bloků se stejnými rozměry je jejich zastupitelnost mezi sebou v rámci personalizace, snadná výměna za sezónní sdělení a mnohem méně práce při změnách.
Web sestavený z bloků se snadno personalizuje:
- Každý váš segment návštěvníků může vidět jiné bloky
- Návštěvníci mohou vidět jiné pořadí bloků a vidět personalizovanou nabídku dříve bez scrollování
- Totéž platí o pořadí prodejních argumentů. Na každého platí jiný typ argumentů.
- Všechno lze kombinovat. Návštěník může vidět jiné bloky v jiném pořadí.
Celou logiku si navíc můžete snadno evidovat. Stačí si každý blok, který vyrobíte, očíslovat a vyrobit ho ve dvou velikostech. Personalizace bude pak vypadat třeba takhle:
Segment60+: 2, 3, 1, 6s, 5s, 4s, 7s
Znamená to, že pro návštěvníky starší 60 let zobrazujete bloky 1 až 7, z nichž 1 až 3 jsou velké bloky, zbytek jsou malé a pořadí bloků odráží pořadí jejich ID kódů.
K dokonalosti to dotáhnete, když každý blok budete v kódu načítat přes jeho ID. Třeba přes shortcode. To se pak ta personalizace obsahu dělá snadno.
„Šéf to chce na homepage“
Ještě pro jeden case se tahle stavebnice dokonale hodí. Z minoritních důvodů někdy musíte dát něco na homepage. U velkého webu i drobnost na konci získá slušnou viditelnost. Díky blokům tohle můžete přesně řídit.
Starým způsobem byste sdělení zmenšili a zadavatel by se rozčiloval, že to tam nikdo neuvidí. V blocích naopak i sebemenší kravině vyrobíte plnohodnotný „půlblok“. Zadavatel bude šťastný z prostoru, jaký zabírá. Návštěvníci si kraviny všimnou a nebude působit méněcenně. No a vy to odřídíte tak, že dáte blok na konec a v personalizaci ho zobrazíte jen někomu. Třeba celkově 5% návštěvnosti.
V případě potřeby pak už jen hýbete s procentama, cílením segmentů a pořadím. Nemusíte sdělení zmenšovat a dělat z něj šedý text na šedém pozadí.

Tohle je design tvořený bloky na webech Applu, YouTube a T-Mobile. Nevím, jestli s nimi pracují tak, jak si představuju. Minimálně ale u Applu jsem viděl tu Oprah ve velikosti malého i velkého bloku a rozhodně jsem jí viděl v různém pořadí těch bloků. Takže minimálně Apple to buď personalizuje, nebo A/B testuje.
Nevím, jestli se tenhle princip nějak jmenuje, nebo jestli se ty bloky běžně používají tak, jak to popisuju. Možná jsem jen objevil kolo, ale přijde mi to geniální.
EDIT 17.11.2019: Koukám, že to jde postavit snadno v jakékoliv šabloně postavené na Bootstrapu, mají na to demo, takže si ušetříte pár minut kódování.

Karel
Taky se mi to líbí. Ale jak je to řešeno technicky? Ta personalizace?
Maigi
To už záleží na tobě. Můžeš to zkusit vyřešit sám v kódu jako já. Nebo můžeš použít nějaký nástroj. Třeba Adobe Target nebo Optinmonster.com.