Designem k nárůstu konverzí
Reading Time: 5 minutesČas od času budu publikovat své překlady zahraničních článků nebo jejich částí. Vyberu to důležité a pod článkem pak najdete odkaz na zdroj. Je zřejmé, že máme v affilu pořád, co dohánět.
Dnešní článek je o použití principů designu ke zlepšení konverzního poměru na vaší landing page. Zaměří se na design lead gen formulářů a design calls-to-action prvků.
Přesvědčivý design lead gen formulářů
V první části budeme zkoumat progresivní design lead gen formulářů, aplikaci principů ohraničení, barev, kontrastu a směrových vodítek, aby se vaše formuláře ve třech jednoduchých krocích zvedly z popela.
Pokud máte na vašich stránkách formulář, je pravděpodobné, že je to v 99% případů taky váš konverzní cíl (pokud ne, měl by být), tak proč ho pohřbívat? Formulář by se měl oddělovat od zbytku stránky a měl by být navržen způsobem, který přiláká návštěvníkovi oči přímo k němu. Krok číslo jedna evoluce vašich lead gen formulářů je použití ohraničení:
1. krok: Ohraničení

Ohraničení se v našem případě vztahuje k použití obalu pro zdůraznění toho, co je uvnitř. Jde o klasickou techniku používanou k únosu návštěvníkova oka a k vytvoření efektu tunelového vidění. Přemýšlejte o tom jako o vytvoření okna na vaší landing page, kde je vidět vaše CTA. V opačném případě je kruhový oblouk příkladem tvorby rámu, který slouží k zamezení putování očí jinde po fotografii.
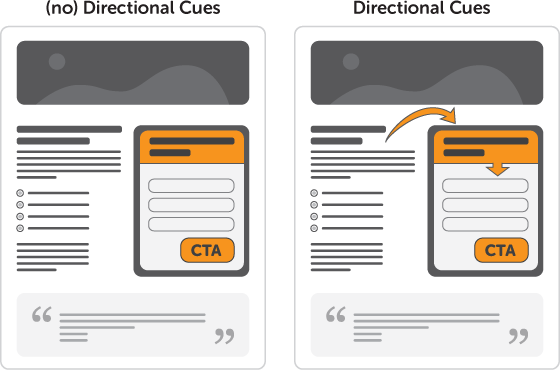
Landing page tip: Používejte silné dynamické tvary k omezení svého zájmového místa. Můžete to vidět v postupu níže, kde se ze ztraceného formuláře stává ústřední prvek webu na základě ohraničení oblasti.

Všimněte si, jak formulář vyniká víc ve verzi na pravé straně, vzhledem k použití obalu. Tohle se provádí jednoduše tím, že formuláři zajistíte kontrastní pozadí.
2. krok: Použití barev a kontrastu
Barvou můžete probudit v návštěvníkovi emoce. Například o oranžové je známo, že vytváří pozitivní pocity a je tedy skvělou volbou pro vaše CTA. Stejně tak i zelená nebo klasická barva odkazů – modrá.
Myšlenka použití barvy a kontrastu je založena na koncepci „izolace rozdílem“.
Někteří tvrdí, že barva tlačítka je irelevantní, ale to je hloupost. Barevný kontrast je skutečný problém. Ano, možná za normálních okolností není červená tak výkonná jako zelená, ale jestli máte převážně zelený web, pak červené tlačítko přirozeně přitáhne víc pozornosti než zelené.
Landing page tip: Použijte jednu barvu (a její odstíny) pro celou landing page – s výjimkou CTA.

Teď už se formulář skutečně začíná vynořovat. Všimněte si, že na formuláři jsou dvě základní oblasti, které ho posouvají do popředí za použití barevného kontrastu: záhlaví formuláře a CTA. Důvodem použití stejné barvy je smysl sounáležitosti. Hlavička by měla obsahovat informaci o tom, co návštěvník získá vyplněním formuláře a jeho přínos. Například: „Stáhněte si zdarma ebook a ovládněte umění konverze.“ Použijte stejnou barvu jako CTA, aby oči přirozeně sledovaly cestu dolů k CTA po přečtení záhlaví.
3. krok: Použití směrových vodítek
Jako směrové vodítko jsou šipky stejně jemné asi jako rána do obličeje – což je důvod, proč tak dobře fungují. Dovést uživatele k „pokladně“ během krátké chvíle na webu je chytrý tah.
Šipky říkají: „ignoruj všechno ostatní a věnuj prosím tě pozornost tomuhle.“
Landing page tip: Upoutejte pozornost k vašim nejdůležitejším prvkům na webu pomocí zvláštně umístěných a šikmých šipek. Posloupnost šipek spolu definuje cestu návštěvníka, která končí u CTA.

Všimněte si použití dvou šipek v příkladu na pravé straně. Když vezmeme předchozí verzi, přidává další vizuální přesvědčovací prvky. První šipka přenáší vaši pozornost k úvodnímu záhlaví formuláře (které, jak je popsáno výše, by mělo obsahovat popis účelu formuláře) a druhá šipka od záhlaví formuláře dolů k CTA.
» Tak tady to máme. Účinnější lead gen formulář díky principům designu.
Všímáte si použití šipek?
Přesvědčivý design CTA prvků
Vaše CTA je druhým nejdůležitějším prvkem vaší landing page – po titulku. Koneckonců, nikdo nebude zvažovat kliknutí na CTA, pokud na webu nebyl udržen přesvědčujícím a konverzním titulkem. Tady stejně jako ve výše zmíněném návrhu formuláře bych použil to, čemu říkám princip MIRBO – Make It Really Bloody Obvious (Udělej to vážně zatraceně jasné).
V této druhé části budu víc konkrétnější a soustředím se jen na dva kroky: design CTA s použitím bílého prostoru okolo a umístění podporujícího trvzení u CTA.
1. krok: Bílý prostor
Bílý prostor (nebo přesněji prázdný prostor) je více či méně prázdná oblast v okolí CTA. Důvod, proč říkám „prázdná“ je, že barva není důležitá.
Cílem je použít jednoduchou prostorovou polohu, aby vaše výzva k akci (CTA) vystoupila z okolí a dala očím jen jednu jedinou věc, na kterou se zaměřit.
Landing page tip: Dejte svému CTA prvku určitý volný prostor, aby byl odlišen od zbytku designu.

Všimněte si v příkladu vpravo (předstírejte, že ty šipky tam nejsou – jsou jen pro ilustrativní účely), že CTA má mnohem větší prostor k dýchání a proto vyčnívá víc, než stísněná verze na levé straně.
2. krok: Design a umístění podporujícího tvrzení u CTA
Na závěr se chci zmínit o technice, která využívá různé přístupy k umístění podporujícího tvrzení u CTA a jeho uspořádání s cílem vytvořit silné a popisné tlačítko. Chcete, aby vaše CTA zahrnovalo dva principy: 1) být krátký a příjemný a 2) aby popisovalo přesně to, co se stane po kliknutí. Podívejme se na příklady:

Na prvním příkladu můžete vidět, že pokud potřebujete delší popis CTA, musíte zvětšit tlačítko, které se musí přizpůsobit délce textu. Není to špatná věc, ale ne vždy je tohle možné v závislosti na celkovém designu.
Ideální postup je v tomto případě rozbít popisek na hlavní a vedlejší umístění, kde vedlejší popisek podporuje ten hlavní. Druhý a třetí příklad ukazuje různé přístupy: jeden uvnitř tlačítka a jeden venku. Volba je na vás, ale oba jsou účinnější než první příklad, pokud jde o komunikaci, aniž by to ohrozilo váš celkový design.

Martin Tuma
Zajímavé a u spousty věcí to zní jasně. Bylo by fajn, kdybys to třeba otestoval někde v realu a použil ještě nějaká data, zdali to tak opravdu funguje a o kolik je to vlastně lepší.
Maigi
Tak zrovna tyhle tipy jsou otestované na globálním trhu s mnohem spolehlivějším vzorkem, než kdy dokážeme v ČR :)
Radek
Pěkný článek, něco podobného (neříkám že ses inspiroval, jen téma je stejná) jsem četl v angličtině a teď ten článek využívám při kontrole každého affiliate webu, abych na žádný prvek nezapomněl. Určitě se tak hodí takové info i pro neangličtináře :)
Maigi
A není to on? Však tohle je překlad anglického s malýma úpravama..
Radek
Myslím že ne, já jsem měl na mysli toto - http://blog.kissmetrics.com/c-o-n-v-e-r-t-s/
Radek P.
Velmi dobrá práce. Takových článků houšť.
Maigi
Těš se, hodlám se tu do toho pořádně opřít :)
Jiří Homola
Dobrý den, moc hezké příklady jak upoutat pozornost návštěvníka k tomu co je důležité a nasměrovat ho k cíli. Realizoval jsme A/B testování "směrových vodítek". Vyšel mi v neprospěch tzn. kontrolní varianta (původní) měla víc prokliků než testovaná varianta (s vodítky). Tyto doporučení je dobré před finálním nasazením otestovat a ověřit si, že v případě konkrétního webu to vede k lepším výsledkům. Provedl jsem pár testů u CTA prvků. Mohu říct, že výsledek byl v jednotkách procent lepší. Na A/B testování používám visualwebsiteoptimizer ve kterém je u testů metrika, která je v procentech. Pokud je u testu 95% je konkrétní varianta lepší a v takovém případě je dobré jí nasadit jeli 5% a méně je varianta horší. Všechno co je v rozpětí těchto procent není jednoznačně prokazatelné, že je výrazně horší nebo lepší. Proto doporučuji každé takové doporučení otestovat a provést korelaci dat.