Case study: jak mi zlepšení UX formuláře 3x zvedlo konverze
Reading Time: 4 minutesPřed nějakou dobou mi klesl konverzní poměr na jednom z webů. Z nějakých 5% na 1%. To může mít mnoho příčin, ale pokud žádnou změnu na webu neděláte, viník bude externí (kampaně, sezóna, počasí, nálada, cokoliv). Jiný web se stejným designem si totiž svých 5% zachovává.
V duchu rady od Petra Pauknera „v době klesajících marží je třeba zvedat objem“ jsem se zaměřil (kromě hledání externího problému) na ještě větší zlepšení konverzního webu. To totiž nejen může vyřešit aktuální problém, ale po vyřešení externího viníka zajistí doslova žně, protože se lepší konverzní poměr přičte k normálnímu externímu zdroji a ne k propadlému.
Plán se podařil a smutné 1% jsem jedním radikálním zásahem zvedl na 5%. Stačil na to den práce a 11 dolarů. Až se vše vrátí do normálu, vyhlídky na 9-10% konverzní poměr budou velmi reálné.
Ať už jste v jakékoliv situaci a bojujete s marží nebo naopak slušně inkasujete, návod, jak se mi podařilo udělat z jednoho procenta pět, se vám bude hodit.
Nejzajímavější na tomhle kousku je, že na první pohled změna není designově vidět. Projeví se až při vyplnění formuláře. I když vzhled zůstal stejný, nahradil jsem celou jeho kostru. Novou kostru jsem si koupil za 11 dolarů na http://codecanyon.net/item/smart-forms/7254656. Jde o jakýsi základ, na kterém můžete postavit jakýkoliv formulář. Má spoustu vychytávek (nemusíte třeba psát kód na zaslání leadu na email, jen doplníte své údaje o mailu). Každý z vás použije různé jejich kombinace. Mně stačily na uvedené výsledky jen tyhle:
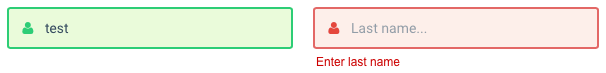
Zvýraznění aktivního pole
Uživatel klikne na pole a to se mu zvýrazní obrysem a zezelenáním ikonky, pokud ji do pole vložíte. V mém případě jsem obrys odstranil a nechal jen měnící se ikonku. Formulář má totiž barevné pozadí.

Real time validace
Asi nejvýraznější změna. Formulář validuje obsah polí a pokud ne/odpovídá podmínkám, změní design. Platné údaje podbarví zeleně a přidá opět efekt zelené ikony a obrysu. Neplatné údaje zvýrazní červeně a pod pole napíše volitelné vysvětlení. Nejpodstatnější je to, že uživatel se může opravit ještě před odesláním dat potvrzovacím tlačítkem. Validovat formulář až po jeho odeslání je pro uživatele horší.

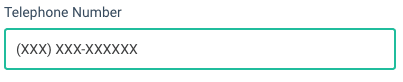
Masky
Pravidla validace mohou být i na první pohled vidět díky maskám. Nejen, že pak uživatel ví, jestli chce formulář předvolbu telefonu +420 nebo ne, ale také se nemůže splést. Nelze totiž vložit mezeru nebo pomlčku, tyhle věci už v sobě maska má a vám dovolí vepsat jen čísla na správné pozice. Samozřejmě jde o příklad, vše může být nastaveno libovolně. Časté třeba je, že uživatel neví, jestli má psát v PSČ mezeru. S maskou to nejen napíšou všichni stejně, protože jinak to ani vepsat nejde, ale také to budou na první pohled vědět a to je uklidní. Nepoloží si otázku, jak to mají vyplnit.

Výsledek
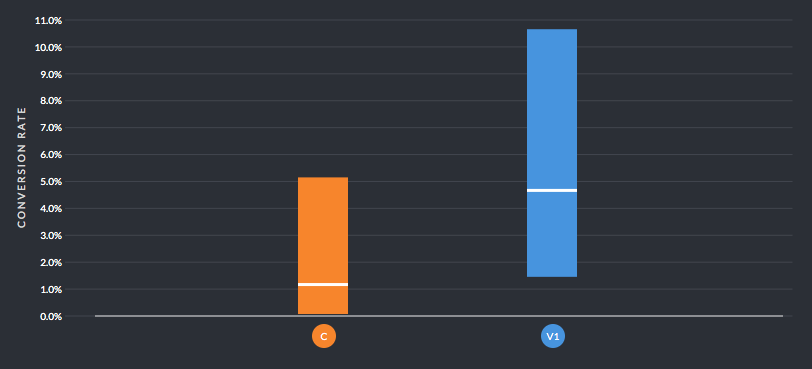
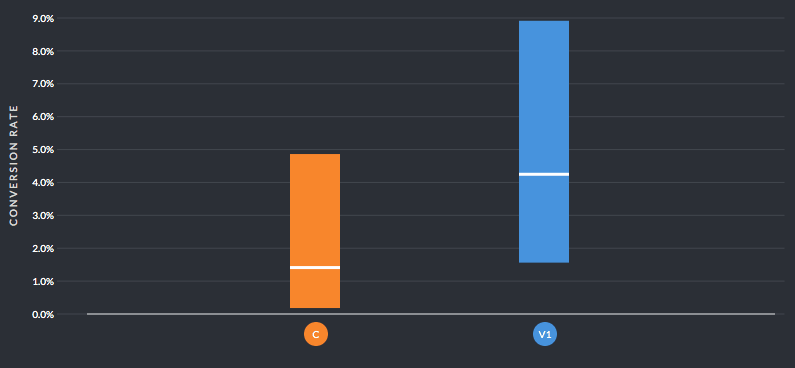
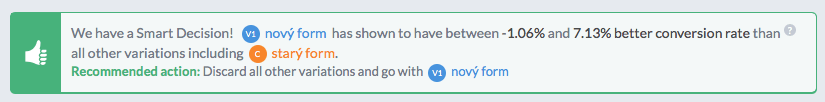
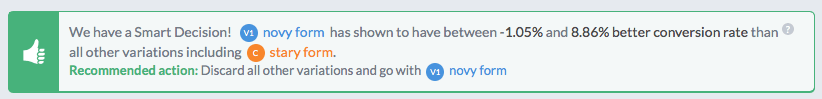
Dělal jsem A/B test na starý / nový formulář. Nový formulář vypadal stejně, jen měl tyto 3 uvedené funkce a běžel tedy na jiném kódu. A/B test jsem dělal na desktop web a na mobilní web zvlášť. Chtěl jsem mít jistotu, že to lidem pomůže vyplňovat i na mobilním zařízení.
Modrá barva ukazuje nový formulář (V1).
Desktop:

Mobil:


Závěr
Jen 3 vychytávky usnadňující vyplnění mi pomohly k trojnásobným výsledkům. Usnadnit vyplnění ale můžete mnohem více způsoby v závislosti na tom, co od uživatele potřebujete. Například jestli chcete nějaké datum (Contours chce třeba zvolené datum prvního cvičení), může vyjet velmi slušně vypadající kalendář. Nebo můžete složitější formulář rozdělit do víc kroků, aby neodradil. To se zase bude hodit k Volsoru. Můžete také některá pole nahradit posuvnými slidery, které fungují lépe. Všechno, co jsem zmínil, je součástí balíčku za oněch 11 dolarů.


dan.kufa@seznam.cz
Prosímtě, co to je za systém přes který A/B testuješ? Zkoušel jsem třeba A/B testy přes optimizely, ale to mi pak podělá zpětnou vazbu facebooku, kterej to na jejím základě optimalizuje.
Maigi
vwo.com
dan.kufa@seznam.cz
Děkuju. Pěkný Vánoce! :)